① React 프로젝트 시작하기
이 프로젝트는 나 혼자서 진행하는 프로젝트
- node.js 설치
명령 프롬프트에서
node -v
npm -v잘 설치되었는지 확인 및 버전 확인
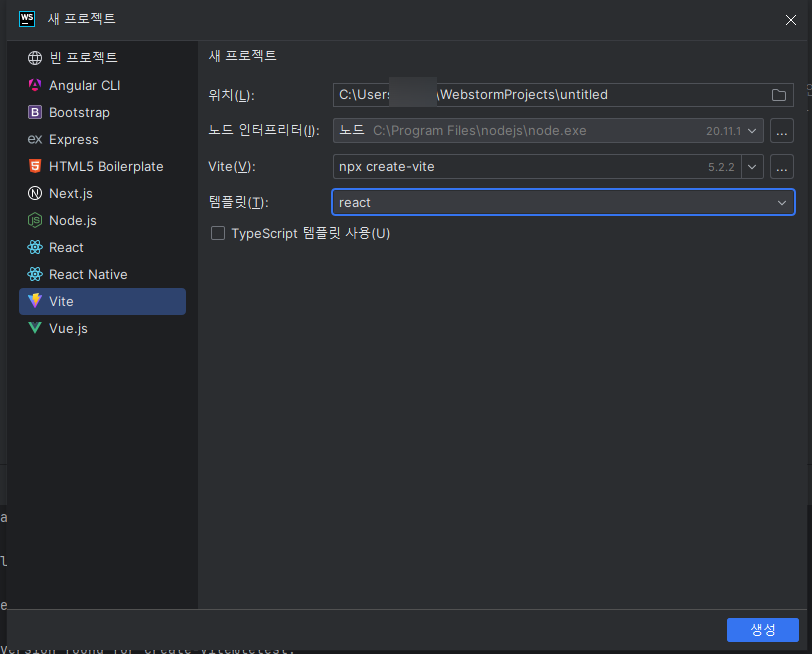
2. 나는 Webstorm 을 이용해서 편하게 설치하려고 했는데...
그전에 우선 프로젝트를 만드는 방법은
( 1 ) React 프로젝트로 만든다
( 2 ) Vite 프로젝트에서 react 템플릿을 사용한다
=> Vite 프로젝트가 빠른 esbuild와 라이브러리를 설치하자마자 bundle을 만들어 놓기 때문에 속도가 훨씬 빠르다고 한다. (출처 : https://youtu.be/iX3Nu1FcZKA?si=OOO4VidyAlJOAaI3)

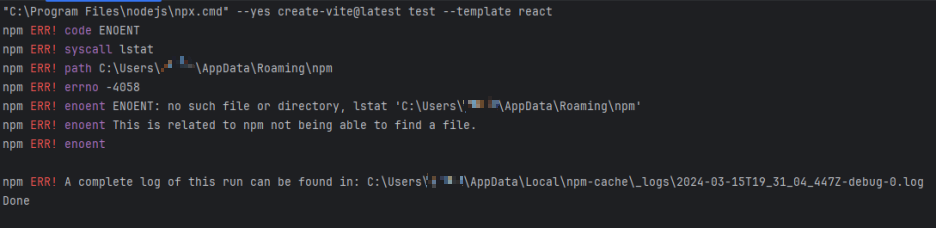
똭 생성을 했는데......

왜 안 되는 겨.... --
파일을 왜 저기서 찾고 있는거냐구.....
> npm create vite@letest mysite --template react
npm ERR! code ETARGET
npm ERR! notarget No matching version found for create-vite@letest.
npm ERR! notarget In most cases you or one of your dependencies are requesting
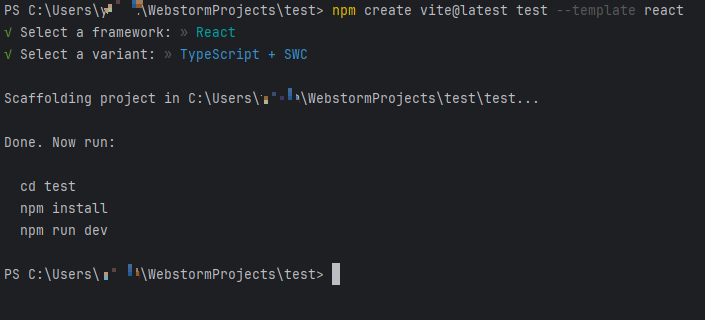
npm ERR! notarget a package version that doesn't exist. 음 일단 터미널에서 다시....
이러면.... 뭐.... 웹스톤에서 하는 의미가..... 딱히....

설치가 끝난 거 같다
3개 문장을 순서대로 실행해 주면 로컬 호스트에

우선 화면 띄우기 성공
경로를 잡아보자....
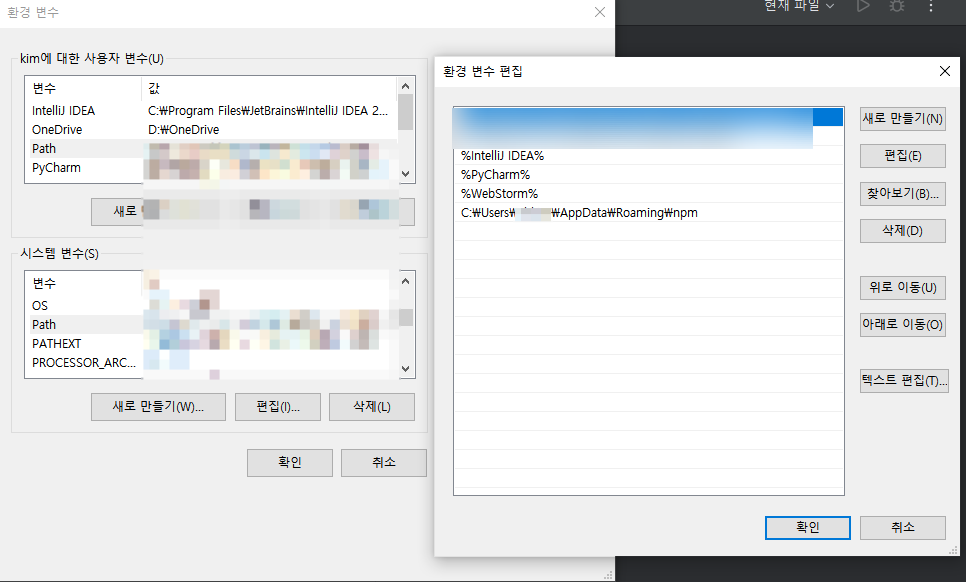
위에서 프로젝트를 생성하면서 오류가 발생한 이유는 환경 변수가 제대로 설정되어 있지 않기 때문....ㅠ


환경 변수에도 /AppData/Roaming/npm 이 적혀 있지만 해당 경로에는 npm 폴더 없음
해결 방안을 열심히 찾아보던 중 다음 방안으로 해결
// 현재 설정 된 npm 글로벌 모듈 경로 확인
> npm config get prefix
C:\User\kim\AppData\Roaming\npm //해당 경로에 npm 없음.... 현재 C:\Program Files\nodejs 경로에 있음
//해당 경로가 아닐 경우 경로를 찾아주어야함
//경로 설정
npm config set prefix "C:\Program Files\nodejs"
해당 과정을 진행한 뒤, 다시 인텔리제이에서 프로젝트를 생성했더니 에러 없이 잘 생성됨!!
(출처 : https://velog.io/@ehgus8621/npm-ERR-path-CUsersLGAppDataRoamingnpm)
나는 React를 한 번도 안 해봤기 때문에 공식 홈페이지에 있는 자습서로 연습 먼저 해봐야지